Menu

Code:
/* All */
body {
-webkit-text-size-adjust: 100%;
-moz-text-size-adjust: 100%;
font-family: 'Trebuchet MS',Helvetica,Arial,sans-serif;
color: #303030;
word-wrap: break-word;
line-height: 1.28;
background: #000000;
}
.pun {
background: #fff;
padding: 0 10px 10px;
width:1000px
}
a:link, a:visited {
color: #303030;
text-decoration: none;
}
li {
list-style: none;
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%;
font-weight: normal;
}
.pun .main-content {
background: #fff;
border: 1px solid #ddd;
margin-bottom: 10px;
}
#pun-about {
text-align: center;
border: 0;
line-height: 0;
padding: 0;
background: 0;
}
#pun-about ul li {
color: #bbb;
}
#pun-about ul li a {
font-weight: 400;
color: #bbb;
}
#pun-visit{
display: none;
}
/* Header */
#headerMover #header {
width: 100%;
position: absolute;
top: 0px;
left: 0px;
}
#header {
background: #fff;
}
#logoBlock {
background: #fff;
margin-left: -10px;
margin-right: -10px;
}
.pageWidth {
padding-right: 0;
padding-left: 0;
margin: 0;
_max-width: 1200px;
_margin: 0 auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
#header .pageWidth .pageContent {
zoom: 1;
}
#logo {
display: block;
float: left;
line-height: 76px;
*line-height: 80px;
height: 80px;
max-width: 100%;
vertical-align: middle;
}
#logo span {
*display: inline-block;
*height: 100%;
}
#logo img {
vertical-align: middle;
max-width: 100%;
margin-left: 10px;
}
#logo_transparent {
display: none;
}
ul#gt_navigation {
float: left;
line-height: 80px;
margin-left: 30px;
}
ul#gt_navigation li {
float: left;
display: inline-block;
font-size: 16px;
font-weight: bold;
margin-left: 40px;
}
#header .pageWidth .pageContent::after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/* Nav tab */
.navTabs {
font-weight: bold;
font-size: 13px;
color: #fff;
background: #3b3b3b;
padding: 0 0 0 5px;
margin-top: 10px;
position: relative;
height: 50px;
}
.navTabs .publicTabs {
float: left;
}
.navTabs .navTab.PopupClosed {
position: relative;
}
.navTabs .navTab.PopupClosed:hover {
background: #d12429;
}
.navTabs .navTab {
float: left;
white-space: nowrap;
word-wrap: normal;
}
.navTabs .navTab.PopupClosed .navLink {
color: #fff;
}
.navTabs .publicTabs .navLink {
padding: 0 13px;
}
.navTabs .navLink, .navTabs .SplitCtrl {
display: block;
float: left;
vertical-align: text-bottom;
text-align: center;
outline: 0 none;
height: 25px;
line-height: 24px;
}
.navTabs .navTab.selected .navLink {
position: relative;
font-weight: bold;
color: #303030;
background: #ccc;
}
.navTabs .navTab.selected .SplitCtrl {
display: none;
}
.navTabs .navTab.selected .tabLinks {
background: #ccc;
width: 100%;
padding: 0;
border: none;
overflow: hidden;
zoom: 1;
position: absolute;
left: 0px;
top: 25px;
height: 25px;
*clear: expression(style.width = document.getElementById('navigation').offsetWidth + 'px', style.clear = "none", 0);
}
.navTabs .navTab.selected .tabLinks .menuHeader {
display: none;
}
.primaryContent {
background: #fff;
padding: 10px;
}
body .muted, body a.muted, body .muted a {
color: #949494;
}
.withSearch .navTabs .navTab.selected .blockLinksList {
margin-right: 275px;
}
.navTabs .navTab.selected .blockLinksList {
background: none;
padding: 0;
border: none;
margin-left: 8px;
}
.blockLinksList {
font-size: 11px;
padding: 2px;
}
.secondaryContent {
background: #fff url('http://st.fgt.vnexpress.net/styles/gamethu/xenforo/gradients/category-23px-light.png') repeat-x top;
padding: 10px;
border-bottom: 1px solid #d6d6d6;
}
.navTabs .navTab.selected .tabLinks li {
float: left;
padding: 2px 0;
}
.navTabs .navTab.selected .tabLinks a {
font-size: 12px;
color: #303030;
padding: 0px 9px;
display: block;
line-height: 22px;
}
.secondaryContent.blockLinksList li a {
color: #333;
}
.blockLinksList a, .blockLinksList label {
color: #333;
padding: 5px 10px;
display: block;
outline: 0 none;
}
.Popup .PopupControl, .Popup.PopupContainerControl {
display: inline-block;
cursor: pointer;
}
/* Dropmenu */
.navTabs ul.menus{height:auto;overflow:hidden;width:200px;background:#444;position:absolute;z-index:99;display:none;margin-top: 25px;}
.navTabs ul.menus a {
color: #fff;
padding: 0 13px;
height: 25px;
line-height: 25px;
display: block;
}
.navTabs li:hover ul.menus{display:block}
.navTabs ul.menus a:hover{background:#222;color:#fff}
/* Avatar menu */
.avatarbar img {
border: 1px solid #ff0;
height: 19px;
margin-right: 3px;
margin-top: 2px;
width: 19px;
vertical-align: top;
}
/* Box */
.main .main-foot, .main .main-head {
font-weight: bold;
font-size: 11px;
color: #fff;
background: #3b3b3b;
padding: 5px 10px;
margin: 0 auto;
border-left: 3px solid #d12429;
padding: 5px 10px;
margin: 0;
min-height: 6px;
}
h3.hierarchy {
font-size: 12pt;
}
.lastpost{
background: #efefef;
font-size: 14px;
padding: 3px 10px;
margin: 0px 10px 0px 4px;
border: 1px solid #ddd;
border-radius: 5px;
white-space: nowrap;
}
/* Box con 2 cột */
#smallrum{padding: 0.2em 1em 0 1em; margin: 3px 1px;
color: #FFFFFF; width: 375px;}
#smallrum a img{vertical-align: text-top; padding-right: 2px;}
#smallrum a.gensmall {
display: inline-block;
text-align: left;
width: 165px;
}
/* Side bar */
.sidebar{padding:10px;background:#fff;margin-bottom:10px;text-align:center;border: 1px solid #ddd;}
.SignupButton{font-size:18px;color:#FFF!important;background:#d12429;display:block;text-shadow:0 0 0 transparent,0 0 3px rgba(0,0,0,0.5);font-weight:700;padding:10px}
.LogButton{font-size:18px;color:#FFF!important;background:#d12429;display:block;text-shadow:0 0 0 transparent,0 0 3px rgba(0,0,0,0.5);font-weight:700;padding:10px;margin-top:10px}
.SignupButton:hover,.LogButton:hover{background:#3b3b3b}
.sidebar h3{font-size:14px;color:#38445F;background:#FFF;padding:8px 10px;margin:-10px -10px 10px;border-bottom:1px solid #EFF2F7;text-transform:uppercase}
.thin{border-bottom:0;border-top:0}
.Tinhte_XenTag_TagCloud{zoom:1}
.Tinhte_XenTag_TagCloud:after{content:'.';display:block;height:0;clear:both;visibility:hidden}
.Tinhte_XenTag_TagCloud .Tinhte_XenTag_TagCloudTag{background:#0F61A1;color:#EFF2F7;display:inline;float:left;margin:0.2em;padding:0}
.Tinhte_XenTag_TagCloud .Tinhte_XenTag_TagCloudTag:hover{background:#f9d9b0;color:#32A34F}
.Tinhte_XenTag_TagCloud .Tinhte_XenTag_TagCloudTag a{color:inherit;display:block;font-size:1em;font-weight:bold;margin:0.5em;white-space:nowrap}
.Tinhte_XenTag_TagCloud .Tinhte_XenTag_TagCloud_Level1{background:#EFF2F7;color:#0F61A1}
.Tinhte_XenTag_TagCloud .Tinhte_XenTag_TagCloud_Level2{background:#D4D4D4}
.Tinhte_XenTag_TagCloud .Tinhte_XenTag_TagCloud_Level3{background:#6cb2e4}
.sidebar .avatar{margin-right:10px;float:left;width:auto;height:auto;border:0}
.sidebar .avatar img{width:70px;height:70px;display:block;padding:0;padding:2px;border:1px solid #ddd}
.sidebar .username{font-size:14px}
.sidebar .stats{margin-top:10px}
.sidebar .stats .pairsJustified{line-height:normal}
.sidebar .pairsJustified dd,.sidebar .pairsJustified dt{color:#92A5B4}
.pairsJustified dt{float:left}
.sidebar .pairsJustified dd,.sidebar .pairsJustified dt{color:#92A5B4}
.pairsJustified dd{float:right;text-align:right}
dl.pairsColumns,dl.pairsJustified,.pairsColumns dl,.pairsJustified dl{overflow:hidden}
/* Footer */
.footerLegal {
width: 1020px;
margin: 0px auto;
background: #000;
padding-top: 5px;
}
.footerLinks {
margin: 5px;
float: none;
overflow: hidden;
padding-right: 5px;
}
.footerLinks li {
float: right;
margin-left: 10px;
}
.footerLinks li a {
color: #fff;
}
.footerLegal .pageWidth .pageContent {
color: #999;
text-align: left;
padding-left: 150px;
background: url('http://st.fgt.vnexpress.net/styles/gamethu/logo_transparent.png') no-repeat left;
}
.footerLegal .pageContent {
font-size: 11px;
overflow: hidden;
zoom: 1;
padding: 5px 5px 15px;
text-align: center;
}
.footerLegal .pageWidth .pageContent a {
font-size: 12px;
font-weight: bold;
color: #d3222a;
}
/* button css */
.posting a,.options-button a{display:block;color:#FFF!important;background:#d12429;margin:0 0 0 10px;padding:4px 16px;float: right;}
.options-button a{padding:3px 6px;margin: 0 5px 0 0 !important;}
.posting a {font-size: 15px;font-weight: 700;padding: 8px;}
.options-button a[title="Thank you"]{background:#ff007e}
.posting a:hover,.options-button a:hover{background:#444!important}
.zzPoll > h3 a:before,div.errorwrap p:before,div.infowrap p:before,.options-button a:before,.posting a:before,.contract:before,.expand:before{display:inline-block;font-family:FontAwesome;font-style:normal;font-weight:400;line-height:1;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}
.posting a[href*="mode=reply"]:before{content:"\f112"}
.posting a[href*="mode=reply"]:after{content:" Trả lời bài viết"}
.posting a[href*="mode=newtopic"]:before,.post-icon > a[href^="/privmsg?mode=post"]:before{content:"\f067"}
.posting a[href*="mode=newtopic"]:after{content:" Tạo chủ đề mới"}
.posting a[href^="/privmsg?mode=reply"]:after{content:" Trả lời tin nhắn"}
.posting a[href^="/privmsg?mode=post"]:after{content:" Viết tin nhắn mới"}
.options-button a[href*="mode=quote"]:before{content:"\f10d"}
.options-button a[href*="mode=quote"]:after{content:" Trích dẫn"}
.options-button a[href*="?thank="]:before{content:"\f164"}
.options-button a[href*="?thank="]:after{content:" Cảm ơn"}
.options-button a[href*="mode=editpost"]:before{content:"\f044"}
.options-button a[href*="mode=editpost"]:after{content:" Sửa bài"}
.zzPoll > h3 a:before,.options-button a[href*="mode=delete"]:before{content:"\f00d"}
.options-button a[href*="mode=delete"]:after{content:" Xóa bài"}
.options-button a[href*="mode=report"]:before{content:"\f024"}
.options-button a[href*="mode=report"]:after{content:" Báo lỗi"}
.options-button a[href^="/report?mode=lock"]:before{content:"\f11d"}
.options-button a[href^="/report?mode=lock"]:after{content:" Khóa báo lỗi"}
.options-button a[href*="mode=ip"]:before{content:"\f041"}
.options-button a[href*="mode=ip"]:after{content:" Xem Ip"}
/* Làm đẹp số trang */
.pun .pagination.top b,.pun .paging b{background:#d12429;border:1px solid #d12429;font:bold 12px Tahoma;color:#FFF;padding:8px}
.pun .pagination.top a,.pun .paging a{background:#DEEFEB;border:1px solid #C8D7EC;font:bold 12px Tahoma;padding:8px;color:#d12429}
.pun .pagination.top,.pun .paging{color:#FFF;display:inline-block;padding:0;font-size:11px;margin-top:8px;margin-bottom:4px}
.pun .pagination.top a:hover,.pun .paging a:hover{border-color:#d12429}
/* Button icon */
input[type="button"],input.button,a.button,input.button1,input[type="submit"],input[type="reset"]{background:#d12429;padding:5px 14px;font-size:1em;border:0 none!important;color:#FFF!important}
input[type="button"]:hover,input.button:hover,a.button:hover,input.button1:hover,input[type="submit"]:hover,input[type="reset"]:hover{background-color:#333!important}
a.button,#find_user,select[name="g"] + input,#use,#jqmHide,#friend + input,#foe + input,#find_friend,select[name="avatarcategory"] + input,select[name="active_time"] + input,select[name="msgdays"] + input,input[type="reset"],input[type="submit"],form[name="searchform"] .button{padding:5px 10px 5px 30px;background-repeat:no-repeat;background-position:10px center!important}
#find_user,#find_friend,form[action="/search"] input[type="submit"],input[type="submit"][name="search"],form[name="searchform"] .button{background-image:url(http://i39.servimg.com/u/f39/14/67/90/38/search10.png)}
input[type="reset"],input[type="submit"][name="refresh"],input[type="submit"][name="groupstatus"]{background-image:url(http://i39.servimg.com/u/f39/18/95/05/08/refres10.png)}
a.button[href="/"],input[type="submit"][name="valid"],#jqmHide,input[type="submit"][name="remove"],input[type="submit"][name="cancelavatar"],input[type="submit"][name="cancel"],input[type="submit"][name="delete"],input[type="submit"][name="deleteall"],input[type="submit"][name="delete_all"]{background-image:url(http://i39.servimg.com/u/f39/18/59/49/93/icon_e10.png)}
input[type="submit"][name="prevent_modif"],input[type="submit"][name="preview"]{background-image:url(http://i39.servimg.com/u/f39/18/95/05/08/previe10.png)}
input[type="submit"][name="draft"],input[type="submit"][name="save"]{background-image:url(http://i39.servimg.com/u/f39/18/95/05/08/save10.png)}
a.button[href="/register?agreed=true&step=2"],input[type="submit"][name="prevent_post"],input[type="submit"][name="split_type_beyond"],input[type="submit"][name="split_type_all"],input[type="submit"][name="submitavatar"],input[type="submit"][name="post"],input[type="submit"][name="confirm"],input[type="submit"][name="publish"],input[type="submit"][name="submit"],input[type="submit"][name="login"]{background-image:url(http://i39.servimg.com/u/f39/18/95/05/08/send10.png)}
select[name="g"] + input,select[name="fid"] + input[type="submit"][name="go"],input[type="submit"][name="moveprofile"],select[name="active_time"] + input,select[name="msgdays"] + input,select[name="avatarcategory"] + input[type="submit"]{background-image:url(http://i39.servimg.com/u/f39/18/83/32/63/14085610.png)}
input[type="submit"][name="add"],#friend + input,#foe + input{background-image:url(http://i39.servimg.com/u/f39/18/83/32/63/14085611.png)}
input[type="submit"][name="go"],input[type="submit"][name="select_to"],#use{background-image:url(http://i39.servimg.com/u/f39/18/83/32/63/14085612.png)}
input[type="submit"][name="avatargallery"]{background-image:url(http://i39.servimg.com/u/f39/18/83/32/63/14085613.png)}
.noIcon input.button[type="submit"]{padding-left:10px;background-image:none}
input.button2{margin: 0}
.pun .frm .frm-buttons input,.button,.button1{padding: 5px 10px 5px 30px!important}
/* Thanh đường dẫn devs */
.pun-crumbs{padding:0;margin:0}
.navstrip{color:#e8e8e8;font-weight:700;list-style:none;background:#fff;border:1px solid #ddd;margin-bottom: 10px}
.navstrip > li{float:left;color:#666;margin:0;padding:0;line-height:36px;height:36px;display:block;position:relative;background:#FFF;padding:0 5px 0 20px}
.navstrip > li.begin {
width: 47px;
padding-left: 4px;
background: #3b3b3b;
border-left: 3px solid #d12429;
}
.navstrip li a{font-weight:700;text-decoration:none}
.navstrip > li.begin > a{text-indent:-9999px;display:block;background:url(http://i.imgur.com/gM0x7Zx.png) no-repeat center center transparent;background-position: 15px 8px;}
.navstrip > li:before,.navstrip > li:after{content:" ";border:18px solid transparent;border-left-width:12px;border-right:0;border-left-color:#FFF;display:block;position:absolute;right:-12px;top:0;z-index:10;width:0;height:0}
.navstrip > li:after{border-left-color:#DBDBDB;right:-13px;z-index:5}
.navstrip > li.begin:before{border-left-color:#3b3b3b}
.navstrip > li:hover,.navstrip > li:hover a{background-color:#333;color:#FFF}
.navstrip > li:hover:before{border-left-color:#333}
Code:
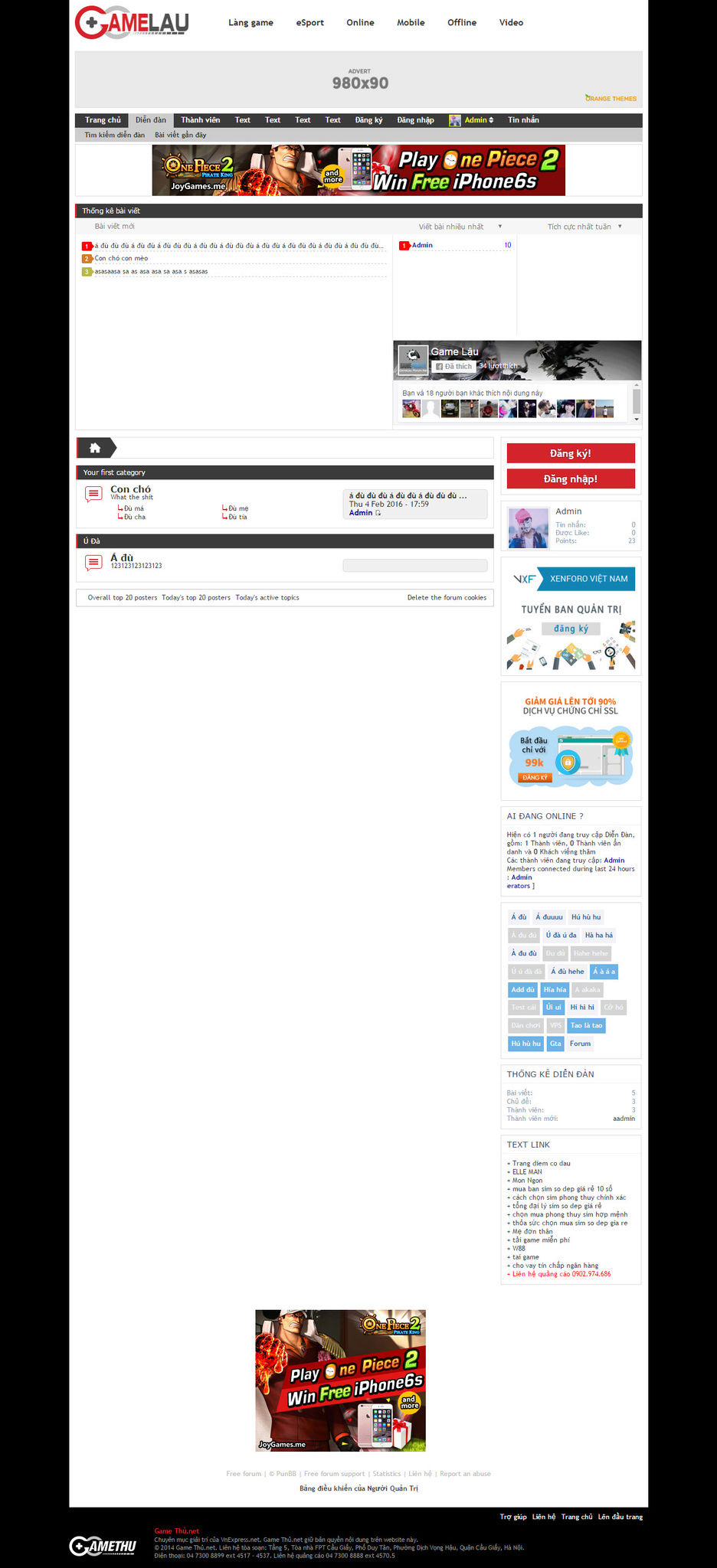
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
<table width="100%"><tbody><tr><td width="74%" valign="top">{BOARD_INDEX}</td>
<td width="26%" valign="top" style="padding-left:10px">
<!-- BEGIN switch_user_logged_out -->
<div class="sidebar">
<a class="SignupButton" href="/register">Đăng ký!</a>
<a class="LogButton" href="/login">Đăng nhập!</a>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div class="sidebar" style="text-align:left">
<div class="forumstatistics profilez">
<div class="teststats">
<span class="hienthianh"></span>
<div class="visitorText">
<h2><span class="tenthanhvien"></span></h2>
<div class="stats">
<dl class="pairsJustified"><dt>Tin nhắn:</dt>
<dd><span class="tinhan"></span></dd>
</dl>
<dl class="pairsJustified"><dt>Được Like:</dt>
<dd><span class="duoclike"></span></dd>
</dl>
<dl class="pairsJustified"><dt>Points:</dt>
<dd><span class="sopoint"></span></dd>
</dl>
</div>
</div>
</div>
</div>
<script type="text/javascript">
//<![CDATA[
$(".hienthianh").replaceWith('<a class="avatar" href="/u' + _userdata.user_id + 'wall" rel="nofollow">' + _userdata.avatar + '</a>');
$(".tenthanhvien").replaceWith('<a class="username NoOverlay" href="/u' + _userdata.user_id + 'wall" rel="nofollow">' + _userdata.username + '</a>');
$(".tinhan").replaceWith('' + _userdata.user_nb_privmsg + '');
$(".duoclike").replaceWith('' + _userdata.point_reputation + '');
$('.sopoint').load('/u'+_userdata["user_id"]+' #field_id-13 .field_uneditable');
//]]>
</script>
</div>
<!-- END switch_user_logged_in -->
<div class="sidebar">
<a href="http://vxf.vn/threads/tuyen-ban-quan-tri-cong-dong-xenforo-viet-nam-2015.22474/"><img src="http://i68.servimg.com/u/f68/17/57/29/64/tuyen_10.png" style="border: 0; width: 100%;"/></a>
</div>
<div class="sidebar">
<a href="https://cer.vn/"><img src="http://i68.servimg.com/u/f68/17/57/29/64/88559b10.png" style="width: 100%;"/></a>
</div>
<div class="sidebar" style="text-align:left">
<h3>AI ĐANG ONLINE ?</h3>
<div class="clearfix"><div class="left">{TOTAL_USERS_ONLINE}</div> <a href="{U_VIEWONLINE}" rel="nofollow" class="viewonline right">{L_VIEW_COMPLETE_LIST}</a></div>
<div class="thin">{LOGGED_IN_USER_LIST}{L_CONNECTED_MEMBERS}</div>
<marquee onmouseout="this.start()" onmouseover="this.stop()" scrolldelay="25" truespeed="" loop="true" direction="left" scrollamount="2"><div>{GROUP_LEGEND}</div></marquee>
</div>
<div class="sidebar" style="text-align:left">
<ul class="Tinhte_XenTag_TagCloud cloud">
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level1"><a href="tags/">Á đù</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level1"><a href="tags/">Á đuuuu</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level1"><a href="tags/">Hú hù hu</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level2"><a href="tags/">À đu đú</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level1"><a href="tags/">Ú đà ú đa</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level1"><a href="tags/">Hà ha há</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level1"><a href="tags/">À đu đù</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level2"><a href="tags/">Đu đủ</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level2"><a href="tags/">Hahe hehe</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level2"><a href="tags/">Ú ú đà đà</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level1"><a href="tags/">Á đù hehe</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level3"><a href="tags/">Á à á a</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level3"><a href="tags/">Add đù</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level3"><a href="tags/">Hía hía</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level2"><a href="tags/">A akaka</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level2"><a href="tags/">Test cái</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level3"><a href="tags/">Úi ui</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level1"><a href="tags/">Hí hì hi</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level2"><a href="tags/">Cờ hó</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level2"><a href="tags/">Dân chơi</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level2"><a href="tags/">VPS</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level3"><a href="tags/">Tao là tao</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level3"><a href="tags/">Hú hù hu</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level3"><a href="tags/">Gta</a></li>
<li class="Tinhte_XenTag_TagCloudTag Tinhte_XenTag_TagCloud_Level1"><a href="tags/">Forum</a></li>
</ul>
</div>
<div class="sidebar" style="text-align:left">
<h3>THỐNG KÊ DIỄN ĐÀN</h3>
<!-- BEGIN message_admin_index -->
<!-- BEGIN message_admin_txt -->
{message_admin_index.message_admin_txt.MES_TXT}
<!-- END message_admin_txt -->
<!-- END message_admin_index -->
</div>
<div class="sidebar" style="text-align:left">
<h3>TEXT LINK</h3>
+ <a href="http://www.marry.vn/kinh-nghiem-cuoi/trang-diem-lam-dep/" title="Trang điểm cô dâu">Trang diem co dau</a><br/>
+ <a href="http://www.elleman.vn/" title="ELLE MAN">ELLE MAN</a><br/>
+ <a href="http://www.bepgiadinh.com/mon-ngon/" title="mon ngon">Mon Ngon</a><br/>
+ mua ban <a href="http://simsodepviettel.com/" title="sim so dep">sim so dep</a> giá rẻ 10 số<br/>
+ cách chọn <a href="http://xemboisim.vn/xem-phong-thuy-sim" title="sim so dep">sim phong thuy</a> chính xác<br/>
+ tổng đại lý sim <a href="http://muasimsodep.com.vn/" title="sim so dep">so dep</a> giá rẻ<br/>
+ chọn mua <a href="http://www.simphongthuy.com.vn/xem-phong-thuy-cho-sim.html" title="phong thuy sim">phong thuy sim</a> hợp mệnh<br/>
+ thỏa sức chọn mua <a href="http://simsodepviettel.com/simgiare.htm" title="sim so dep gia re">sim so dep gia re</a><br/>
+ <a href="http://medonthan.net" title="Cộng đồng mẹ đơn thân lớn nhất Việt đẹp zai đẹp zai đẹp zai Nam">Mẹ đơn thân </a> <br/>
+ <a href="http://taigamemienphichodienthoai.net/" target="_blank" title="tải game miễn phí">tải game miễn phí</a><br/>
+ <a href="http://w88daily.com/" target="_blank" title="W88">W88</a><br/>
+ <a href="http://trochoi.pro" title="tai game">tai game</a><br/>
+ cho <a href="http://vaytinchap99.com" target="_blank"> vay tín chấp </a> ngân hàng<br/>
<span style="color: red;">+ Liên hệ quảng cáo 0902.974.686</span>
</div>
</td></tr></tbody></table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->Code:
<div class="pun-crumbs" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<p class="crumbs"><a href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: 0; padding-left: 60px;">
<span class="status" style="margin-right: -32px; margin-left: -46px;">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<div id="smallrum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
<td class="tcr" style="border-left: 0">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<div class="lastpost">
<!-- BEGIN switch_topic_title -->
<a style="font-weight:700" href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<div>
<div>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul>
<li>
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
</div>
<br />
<p class="center">
<strong>{ADMIN_LINK}</strong>
</p>
</div>
{PROTECT_FOOTER}
</div>
</div>
</div>
</div>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
FB.init({
appId : {switch_facebook_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_facebook_logout_TMP -->
<script type="text/javascript">
//<![CDATA[
FB.Event.subscribe('auth.logout', function(response) {
if ($('a#logout'))
{
var lien_redir = $('a#logout').attr('href');
if ($('a#logout').attr('href') && $('a#logout').attr('href') != '')
{
document.location.href = 'http://{switch_facebook_logout.SERVER_NAME}/' + lien_redir;
}
}
});
$(document).ready( function() {
$('a#logout').click( function() {
FB.logout();
} );
} );
//]]>
</script>
<!-- END switch_facebook_logout_TMP -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
<div class="footerLegal">
<ul class="footerLinks">
<li><a href="/#navigation" class="topLink">Lên đầu trang</a></li>
<li><a href="http://gamethu.net" class="homeLink">Trang chủ</a></li>
<li><a href="misc/contact" class="OverlayTrigger" data-overlayoptions="{"fixed":false}">Liên hệ</a></li>
<li><a href="help/">Trợ giúp</a></li>
</ul>
<div class="pageWidth">
<div class="pageContent">
<a href="http://gamethu.vnexpress.net" target="_blank">Game Thủ.net</a><br>
Chuyên mục giải trí của VnExpress.net. Game Thủ.net giữ bản quyền nội dung trên website này.<br>
 2014 Game Thủ.net. Liên hệ tòa soạn: Tầng 5, Tòa nhà FPT Cầu Giấy, Phố Duy Tân, Phường Dịch Vọng Hậu, Quận Cầu Giấy, Hà Nội.<br>
2014 Game Thủ.net. Liên hệ tòa soạn: Tầng 5, Tòa nhà FPT Cầu Giấy, Phố Duy Tân, Phường Dịch Vọng Hậu, Quận Cầu Giấy, Hà Nội.<br>
Điện thoại: 04 7300 8899 ext 4517 - 4537. Liên hệ quảng cáo 04 7300 8888 ext 4570.5
</div>
</div>
</div>

Code:
<ul class="xentag cloud">
<li class="cloudtag level1"><a href="/tags/code">Code Forumotion</a></li>
<li class="cloudtag level1"><a href="/tags/skin">Skin Forumotion</a></li>
<li class="cloudtag level3"><a href="/tags/punbb">Punbb</a></li>
<li class="cloudtag level1"><a href="/tags/thủ-thuật">Thủ thuật</a></li>
<li class="cloudtag level2"><a href="/tags/computer">Computer</a></li>
<li class="cloudtag level1"><a href="/tags/smartphone">Smartphone</a></li>
<li class="cloudtag level2"><a href="/tags/html">HTML</a></li>
<li class="cloudtag level1"><a href="/tags/facebook">Facebook</a></li>
<li class="cloudtag level1"><a href="/tags/internet">Internet</a></li>
<li class="cloudtag level2"><a href="/tags/phần-mềm">Phần mềm</a></li>
<li class="cloudtag level2"><a href="/tags/video">Video</a></li>
<li class="cloudtag level2"><a href="/tags/music">Music</a></li>
<li class="cloudtag level1"><a href="/tags/hình-ảnh">Hình ảnh</a></li>
<li class="cloudtag level3"><a href="/tags/android">Android</a></li>
<li class="cloudtag level3"><a href="/tags/forumotion">Forumotion</a></li>
<li class="cloudtag level3"><a href="/tags/photoshop">Photoshop</a></li>
<li class="cloudtag level2"><a href="/tags/lasttopic">Lasttopic</a></li>
<li class="cloudtag level2"><a href="/tags/game-private">Game private</a></li>
<li class="cloudtag level1"><a href="/tags/sexy">Sexy</a></li>
<li class="cloudtag level3"><a href="/tags/rao-vặt">Rao vặt</a></li>
<li class="cloudtag level1"><a href="/tags/hotrofm">Hotrofm</a></li>
<li class="cloudtag level2"><a href="/tags/free">Free</a></li>
<li class="cloudtag level2"><a href="/tags/cosplay">Cosplay</a></li>
<li class="cloudtag level1"><a href="/tags/editor">Editor</a></li>
<li class="cloudtag level2"><a href="/tags/ứng-dụng">Ứng dụng</a></li>
<li class="cloudtag level3"><a href="/tags/seo">SEO</a></li>
<li class="cloudtag level1"><a href="/tags/addon">Addon</a></li>
<li class="cloudtag level3"><a href="/tags/tips">Tips</a></li>
<li class="cloudtag level3"><a href="/tags/hướng-dẫn">Hướng dẫn</a></li>
<li class="cloudtag level1"><a href="/tags/tuts">Tuts</a></li>
<li class="cloudtag level2"><a href="/tags/invision">Invision</a></li>
<li class="cloudtag level3"><a href="/tags/phpbb2">Phpbb2</a></li>
<li class="cloudtag level2"><a href="/tags/phpbb3">Phpbb3</a></li>
<li class="cloudtag level2"><a href="/tags/script">Script</a></li>
</ul>Code:
.xentag{padding:10px}
.xentag:after{content:'.';display:block;height:0;clear:both;visibility:hidden}
.xentag .cloudtag{background:#0F61A1;color:#EFF2F7;display:inline;float:left;margin:0.2em;padding:0}
.xentag .cloudtag:hover{background:#777;color:#fff}
.xentag .cloudtag a{color:inherit;display:block;font-size:1em;font-weight:bold;margin:0.5em;white-space:nowrap}
.xentag .level1{background-color:#E6EDFB;color:#3A5795}
.xentag .level2{background-color:#889ABF;color: #fff;}
.xentag .level3{background-color:#3A5795;color: #fff;}
Code:
<script type="text/javascript" src="http://codeforumotion.googlecode.com/files/FMvar.js"></script>Code:
<span class="USERNAME"></span>Code:
<span class="FORUMAGE">Ngày hoạt động : </span>
<span class="FORUMCOUNTFORUM">Số bài viết : </span>
<span class="FORUMCOUNTOPIC">Số topic : </span>Code:
DIỄN ĐÀN
{FORUMURL} : Địa chỉ forum
{FORUMURLINK} : Liên kết
{FORUMNAME} : Tên diễn đàn
{FORUMNAMELINK} : Liên kết
{FORUMDESC} : Mô tả diễn đàn
{FORUMBIRTHDAY} : Diễn đàn bắt đầu
{FORUMAGE} : Số ngày hoạt động
{FORUMCOUNTFORUM} : Số chuyên mục
{FORUMCOUNTOPIC} : Tổng số chủ đề
{FORUMCOUNTPOST} : Tổng số bài gửi
{FORUMCOUNTUSER} : Tổng số thành viên
{FORUMONLINEUSER} : Thành viên trực tuyến
{FORUMONLINEDATE} : Truy cập cùng lúc nhiều nhất
{FORUMLASTUSER} : Thành viên mới đăng ký
{FORUMLASTUSERLINK} : Liên kết
QUẢN LÝ NGƯỜI DÙNG
{USERNAME} : Tên truy cập
{USERLINK} : Xem lý lịch thành viên
{USERBIRTHDAY} : Sinh nhật
{USERAGE} : Tuổi
{USERREGDATE} : Ngày tham gia
{USERLASTVISIT} : Truy cập cuối
{USERCOUNTPOST} : Số lượng bài gửi
{NOW} : Ngày tháng
{NOWWITHTIME} : Ngày tháng/giờ

Code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" id="min-width" lang="vi" xml:lang="vi" xmlns:og="http://opengraphprotocol.org/schema/">
<head>
<title>Đăng nhập - DINHCAO</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"/>
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.1/css/materialize.min.css" media="screen,projection"/>
<!--Let browser know website is optimized for mobile-->
<link rel="shortcut icon" type="image/x-icon" href="http://illiweb.com/fa/favicon/discussion.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>
body{background-attachment:fixed;background-color:#272D4E;color:#FFF;font-family:'trebuchet ms',tahoma,arial,sans-serif;font-size:12px}
.lol-body{position:absolute;width:100%;height:100%;text-align:center}
.lol-content{display:inline-block;float:none}
.lol-login-form{margin:0 auto 3rem;border-radius:5px;padding:1.5rem 2rem 0.5rem;color:#444}
.row.lol-logo h1{color:#fff;text-align:center;margin-top:5%;font-size:3.5rem}
.dark-grey-text{color:#121212}
.col.l5.m8.s12{display:inline-block;float:none}
.center-btn > *{width:100%;margin-top:1em}
.input-field .prefix.active,input[type=text]:focus:not([readonly])+label,input[type=password]:focus:not([readonly])+label,input[type=email]:focus:not([readonly])+label,input[type=url]:focus:not([readonly])+label,input[type=time]:focus:not([readonly])+label,input[type=date]:focus:not([readonly])+label,input[type=datetime-local]:focus:not([readonly])+label,input[type=tel]:focus:not([readonly])+label,input[type=number]:focus:not([readonly])+label,input[type=search]:focus:not([readonly])+label,textarea.materialize-textarea:focus:not([readonly])+label{color:#3f51b5!important}
input[type=text]:focus:not([readonly]),input[type=password]:focus:not([readonly]),input[type=email]:focus:not([readonly]),input[type=url]:focus:not([readonly]),input[type=time]:focus:not([readonly]),input[type=date]:focus:not([readonly]),input[type=datetime-local]:focus:not([readonly]),input[type=tel]:focus:not([readonly]),input[type=number]:focus:not([readonly]),input[type=search]:focus:not([readonly]),textarea.materialize-textarea:focus:not([readonly]){border-bottom:1px solid #3f51b5!important;box-shadow:0 1px 0 0 #3f51b5!important}
@media only screen and (max-width:700px){.flow-text{line-height:1.84rem}.center-btn button,.center-btn > a{display:block;margin:10px 0}}
</style>
</head>
<body>
<div class="row lol-body" style="margin-bottom:0">
<div class="row lol-logo">
<a href="/"><h1>DINHCAO</h1></a>
</div>
<div class="lol-content">
<div class="row" style="margin-bottom:0">
<div class="lol-login-form lol-1">
<div class="row" style="margin-bottom:0">
<form class="col s12" action="/login" method="post" name="form_login">
<div class="row">
<div class="input-field s6">
<i class="material-icons prefix">account_circle</i>
<input id="icon_prefix" name="username" type="text" class="validate" />
<label for="icon_prefix">Tài khoản</label>
</div>
<div class="input-field s6">
<i class="material-icons prefix">vpn_key</i>
<input id="icon_telephone" name="password" type="password" class="validate" />
<label for="icon_telephone">Mật khẩu</label>
</div>
<div class="center-btn">
<button type="submit" class="waves-effect waves-light yellow darken-2 btn" name="login" id="login-btn"><span class="dark-grey-text"><i class="mdi-hardware-keyboard-arrow-left left"></i>Đăng nhập</span></button>
<a class="waves-effect waves-light yellow darken-2 btn" id="register-btn" href="register?agreed=true&step=2"><span class="dark-grey-text"><i class="mdi-social-person-add left"></i>Đăng ký</span></a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<!--Import jQuery before materialize.js-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.1/js/materialize.min.js"></script>
</body>
</html>
|
|
|